- Details
- Written by Super User
- Category: Demo Info
- Hits: 18851
The full page scroll option takes each row of Vertex and sets it to the height of your screen. With the arrow buttons of your keyboard or the vertical scrolling of your mouse the screen will jump to the next section. Each row that has modules published to it will show as the full height of your screen. To demo this check out the homepage of this demo. You can enable on the homepage only or have it show on all pages. We recommend that it shows only on the homepage.
You can place the below code on any DIV directly as a child to <div id="s5_body_padding"> and it will make it show up full screen.
The below screenshot shows the admin area under the "layout" area of Vertex. You simply start adding names for the row names and then it will be enabled. Be sure to separate them by commas. You can enable the full page scroll to just show on the homepage only.

Fullscreen scroll navigation that shows on the right hand side of yoursite:

You can place the below code on any DIV directly as a child to <div id="s5_body_padding"> and it will make it show up full screen.
class="s5_slidesection"
The below screenshot shows the admin area under the "layout" area of Vertex. You simply start adding names for the row names and then it will be enabled. Be sure to separate them by commas. You can enable the full page scroll to just show on the homepage only.

Fullscreen scroll navigation that shows on the right hand side of yoursite:

- Details
- Written by Super User
- Category: Demo Info
- Hits: 24393
Occasionally we need to use custom HTML to obtain the layouts shown on our demos in specific modules. The code below is what was used on this template. It is best to enter this code directly into the HTML editor function of your editor. Some area may require that you enable the Ion Icons (Under General) and Scroll Reveal (Under Javascripts) features in the template configuration.

Icon code used:


IACF slide 1 code:




The code used:

Code used:


Code Used:
 Code Used:
Code Used:

Code Used:

Code Used:

Code used:

Social Icons:
The social icons are published to the "custom_1" module position. The code used for it can be found below. More icons can be found at www.ionicons.com/cheatsheet.htmlIcon code used:
<a class="social_icon ion-social-facebook"></a> <a class="social_icon ion-social-twitter"></a> <a class="social_icon ion-social-googleplus"></a> <a class="social_icon ion-social-pinterest"></a>
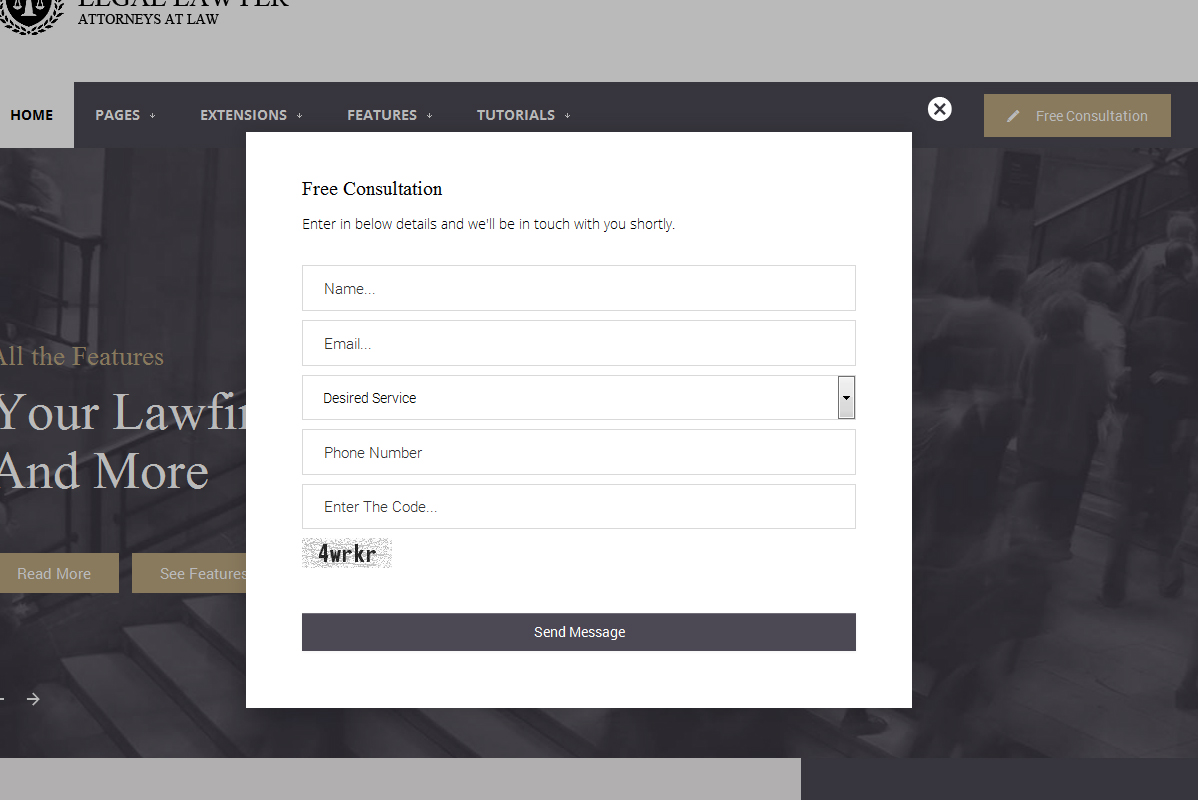
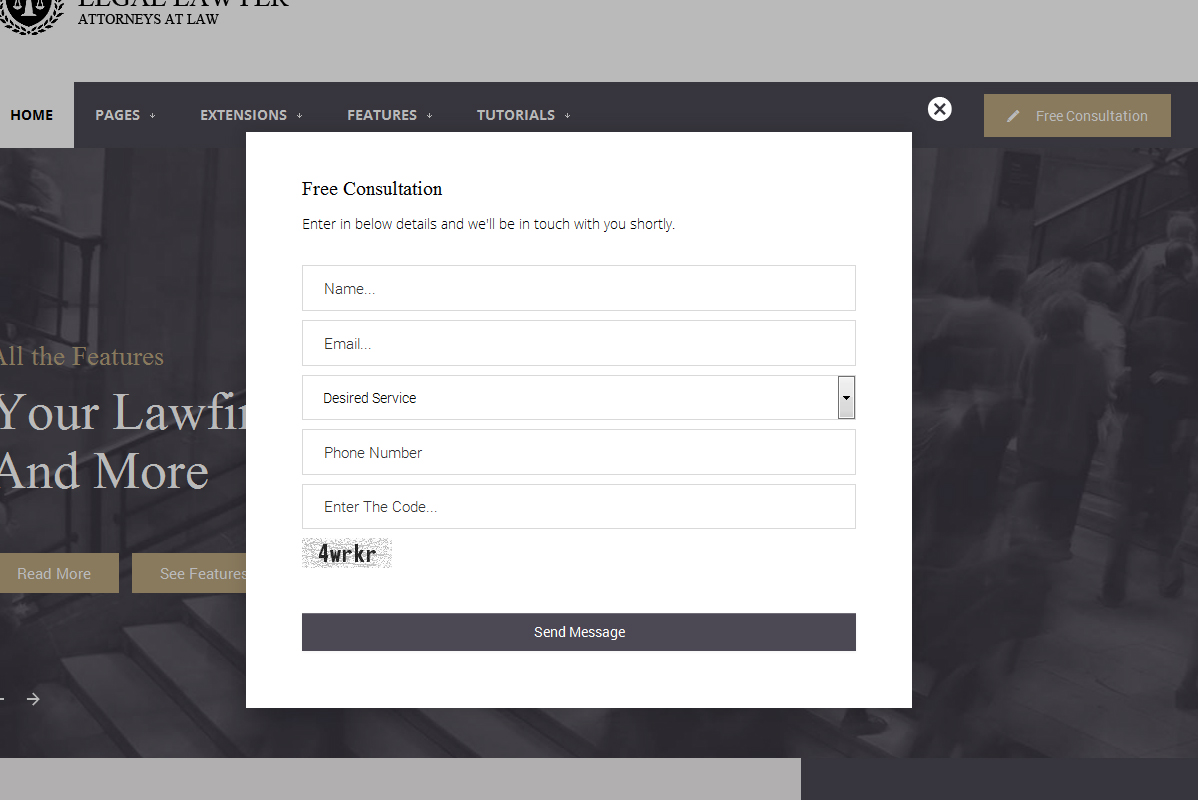
Free Consultation:
The Quick Contact module is published to the "s5_box1" module position. The S5 Box is enabled and published on the homepage.
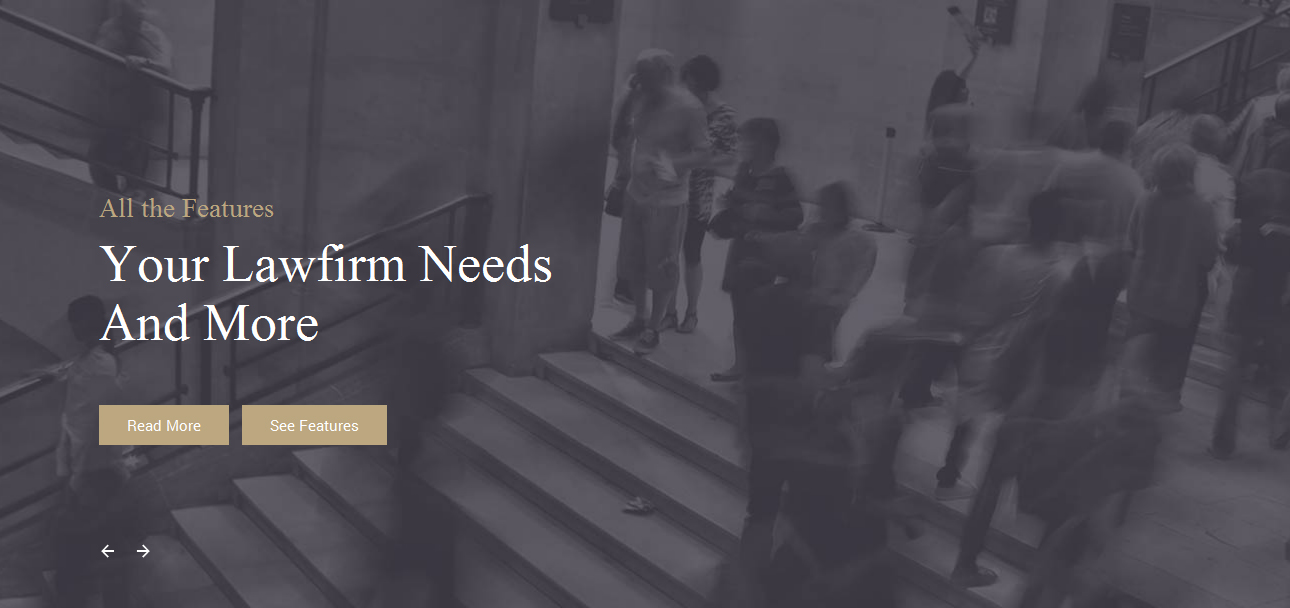
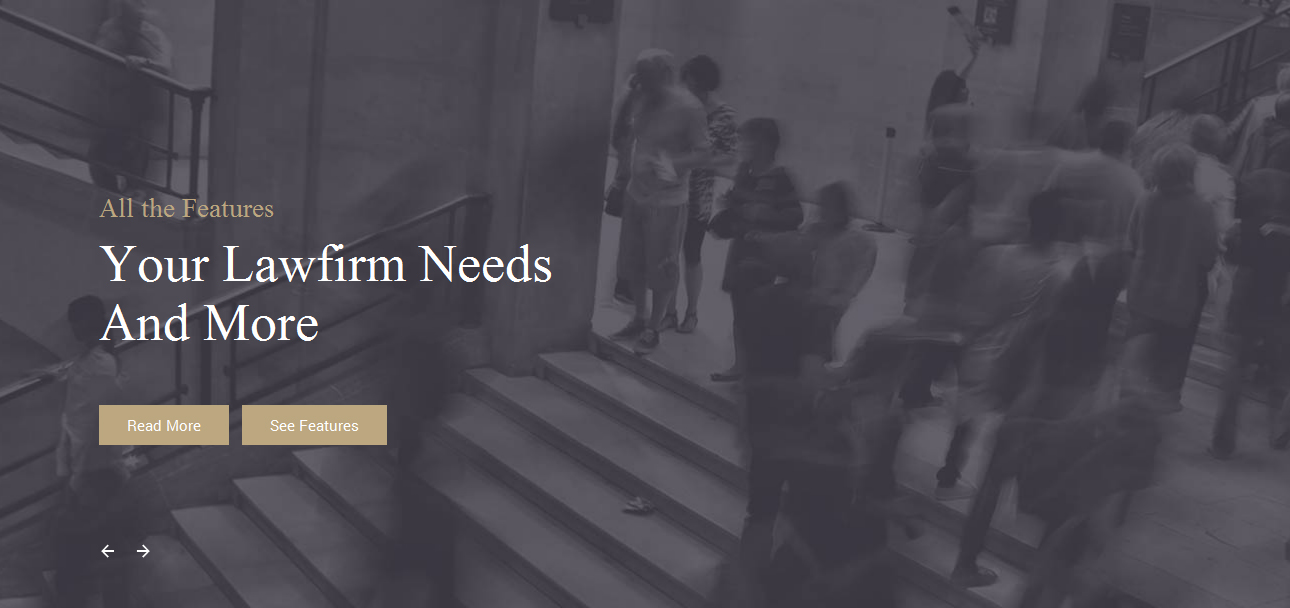
Image and Content Fader::
The S5 Image and Content Fader is shown on the homepage in the custom_1 position. You can enter any custom html into each slide. Simply enter the images and into the default fields in the backend of the module. This demo uses 1904x610 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the module's backend. For setup instructions for please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Image-and-Content-Fader
IACF slide 1 code:
Our Award Winning<br />
Team of Attorneys
<br>
<div style="height:20px;display:block;"></div>
<img src="images/signature.png" alt="signature" class="s5_signfloatleft"/>
<div class="s5_iacf_name">
<strong>Lawyer & Attorney</strong><div style="height:0px;margin-bottom: -35px;display:block;"></div>
<span class="s5_highlightcolor">Jon Humfield</span>
</div>
<img src="images/peopleimage.png" alt="signature" class="s5_imagefloatright"/>
IACF slide 2 code:
Your Lawfirm Needs<br />
And More
<br />
<a style="float:none" class="readon" href="index.php/extensions/s5-image-and-content-fader">Read More</a>
<a style="float:none" class="readon readon_white" href="index.php/extensions/s5-image-and-content-fader">See Features</a>
Blog Posts:
This is the Joomla Newsflash module published to the top_row1_1 module position.
Our Accolades:
This is custom HTML module published to the top_row1_2 module position. The code used is below.
<img src="images/ouraccolades.jpg" alt="our accolades" />
<br><br>
<h4 class="accolades">30+ Years of Experience</h4>
Etiam porta sem malesuada magna mollis euismod. Vivamus sagittis lacus vel augue laoreet<br><br>
<h4 class="accolades">More than 10 Million in Settled Cases</h4>
<a class="readon">Learn More</a>
About Us:
This is custom HTML module published to the custom_4 module position. The code used is below.
<div class="pages_portfolio main">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner2">
<div class="overlay_centered">
<a class="s5_videoicon ion-ios-videocam s5mb" href="http://www.youtube.com/embed/VGiGHQeOqII" id="youtube" title="About our firm" rel="[me]"></a>
</div>
<div class="overlay_hover_inner"></div>
<img src="images/aboutus.jpg" alt="about us" />
</div>
</div>
</div>
<div style="clear:both;"></div>
<br>
Etiam porta sem malesuada magna mollis euismod. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida
<br>
<a class="readon s5_highlight2" href="#">Read More</a>
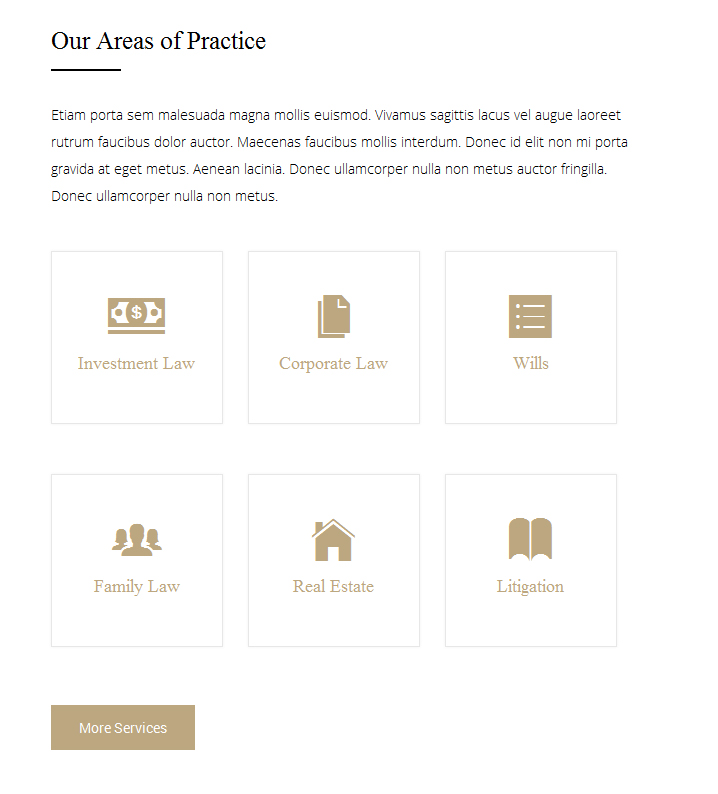
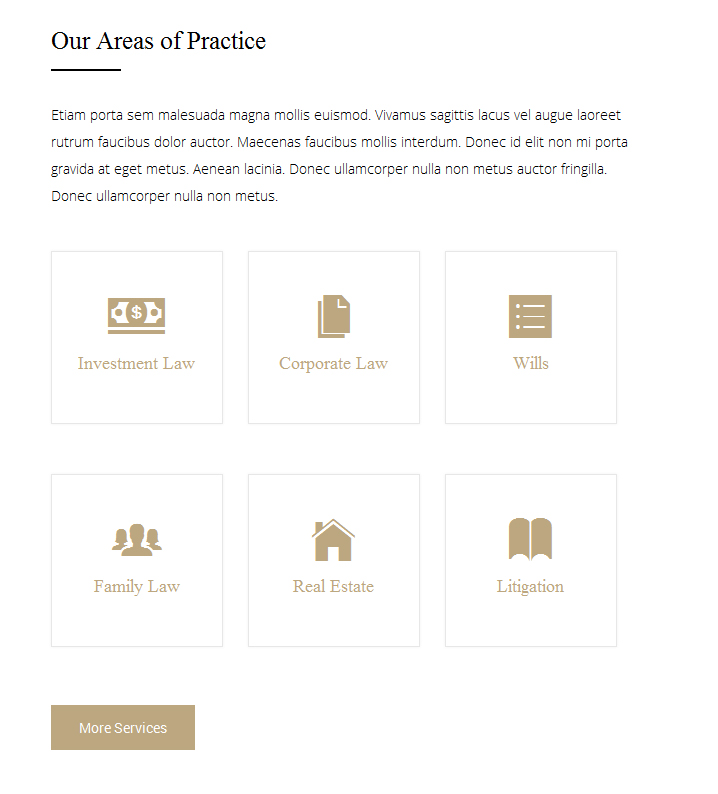
Our Areas of Practice:
This is a custom html module that is published to the top_row2_1 position.
The code used:
Etiam porta sem malesuada magna mollis euismod. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Aenean lacinia. Donec ullamcorper nulla non metus auctor fringilla. Donec ullamcorper nulla non metus.<br /><br />
<div class="s5_practiceareas_3">
<div class="s5_practiceareas">
<div class="s5_practiceareas_inner">
<a class="s5_practiceareas_inner2" href="#">
<span class="s5_icons ion-cash"></span>
Investment Law
</a>
</div>
</div>
<div class="s5_practiceareas">
<div class="s5_practiceareas_inner">
<a class="s5_practiceareas_inner2" href="#">
<span class="s5_icons ion-ios-copy"></span>
Corporate Law
</a>
</div>
</div>
<div class="s5_practiceareas">
<div class="s5_practiceareas_inner">
<a class="s5_practiceareas_inner2" href="#">
<span class="s5_icons ion-ios-list"></span>
Wills
</a>
</div>
</div>
<div style="clear:both;"></div>
<div class="s5_practiceareas">
<div class="s5_practiceareas_inner">
<a class="s5_practiceareas_inner2" href="#">
<span class="s5_icons ion-ios-people"></span>
Family Law
</a>
</div>
</div>
<div class="s5_practiceareas">
<div class="s5_practiceareas_inner">
<a class="s5_practiceareas_inner2" href="#">
<span class="s5_icons ion-ios-home"></span>
Real Estate
</a>
</div>
</div>
<div class="s5_practiceareas">
<div class="s5_practiceareas_inner">
<a class="s5_practiceareas_inner2" href="#">
<span class="s5_icons ion-ios-book"></span>
Litigation
</a>
</div>
</div>
</div>
<a class="readon s5_highlight2" href="#">More Services</a>
<br><br>
We Will Fight for You:
This is a custom HTML module that is published to the top_row3_1 position.
Code used:
<div class="s5_floatleftaction">
<h2>We Will Fight for Your Justice</h2>
<h4 class="s5_highlightcolor">Because You Deserve It</h4>
</div>
<a class="s5_consultbutton calltoaction s5box_one" href="javascript:;">
<span class="ion-edit"></span>
Free Consultation
</a>
<div style="clear:both;"></div>
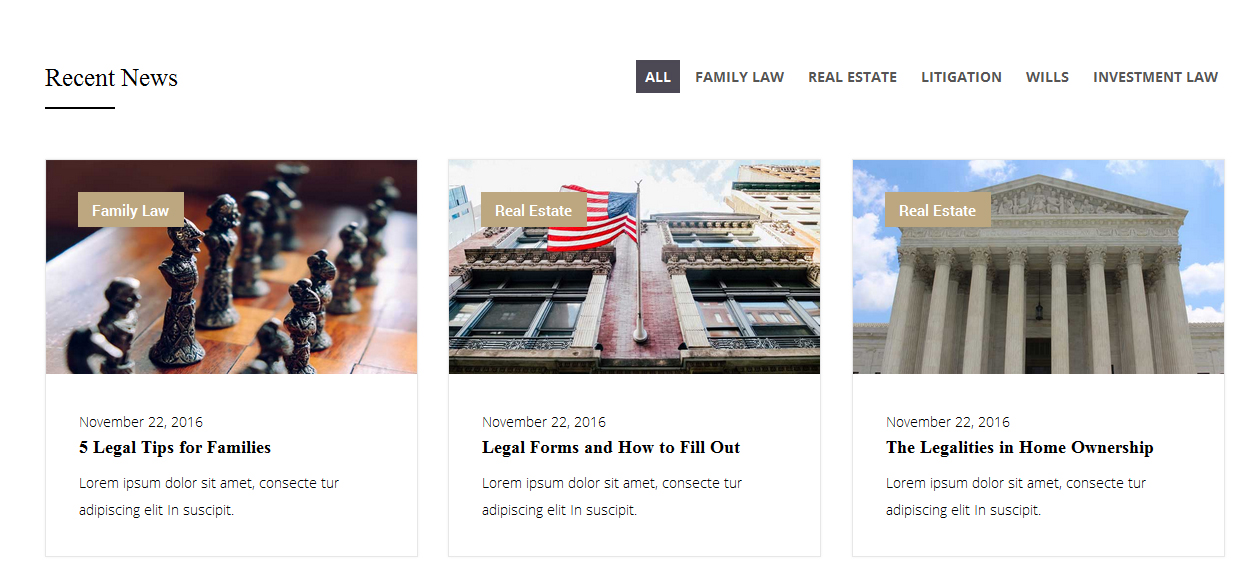
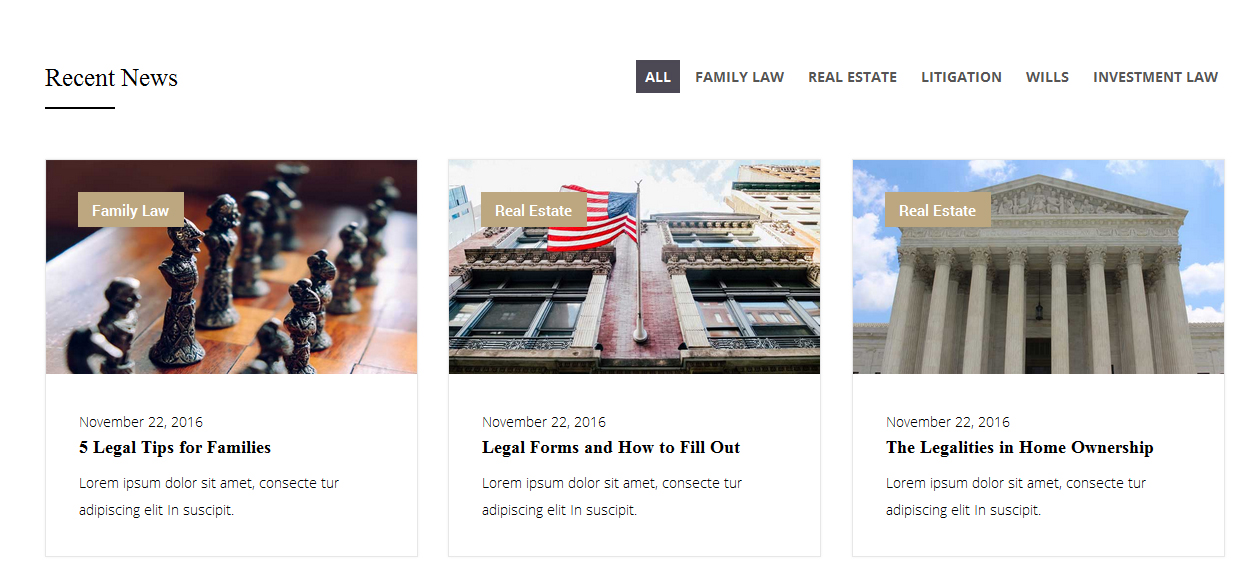
S5 Masonry:
This module is published to the below_columns_1 position, and does not use any custom html. The images are defined as the article's intro image in the settings of the article. For setup instructions for S5 Masonry please visit: http://www.shape5.com/documentation/WordPress/Widgets/S5-Masonry
Our Legal Team:
This is a custom HTML module that is published to the custom_5 position.
Code Used:
Our legal team has more tha 90+ years in combined experience. We’ve win more cases than we lose. Hire us and we’ll help you. Etiam porta sem malesuada magna mollis euismod.
<br><br>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Aenean lacinia.
<br><br>
Donec ullamcorper nulla non metus auctor fringilla. Donec ullamcorper nulla non metus auctor fringilla. Vivamus sagittis lacus vel
<br>
<a class="readon s5_highlight2" href="#">View All</a>;
Meet the Talent:
This area uses the S5 Tab Show module published to the bottom_row1_1 position. The code we used for the s5tab_1 and s5tab_2 position is listed below. For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show Code Used:
Code Used:
<div class="s5_ourteamareas_3">
<div class="s5_ourteamareas">
<div class="s5_ourteamareas_inner">
<img src="images/ourteam1.jpg" alt="our team"/>
<div class="s5_ourteamareas_inner2">
<strong>Tim Brawhugh</strong><br>
<span class="s5_highlightcolor">Lawyer</span>
<br>
<div class="social_ourteam">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</div>
</div>
</div>
</div>
<div class="s5_ourteamareas">
<div class="s5_ourteamareas_inner">
<img src="images/ourteam2.jpg" alt="our team"/>
<div class="s5_ourteamareas_inner2">
<strong>Sally Shepherd</strong><br>
<span class="s5_highlightcolor">Lawyer</span>
<br>
<div class="social_ourteam">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</div>
</div>
</div>
</div>
<div class="s5_ourteamareas">
<div class="s5_ourteamareas_inner">
<img src="images/ourteam3.jpg" alt="our team"/>
<div class="s5_ourteamareas_inner2">
<strong>Mark Bigshoulders</strong><br>
<span class="s5_highlightcolor">Lawyer</span>
<br>
<div class="social_ourteam">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</div>
</div>
</div>
</div>
</div>
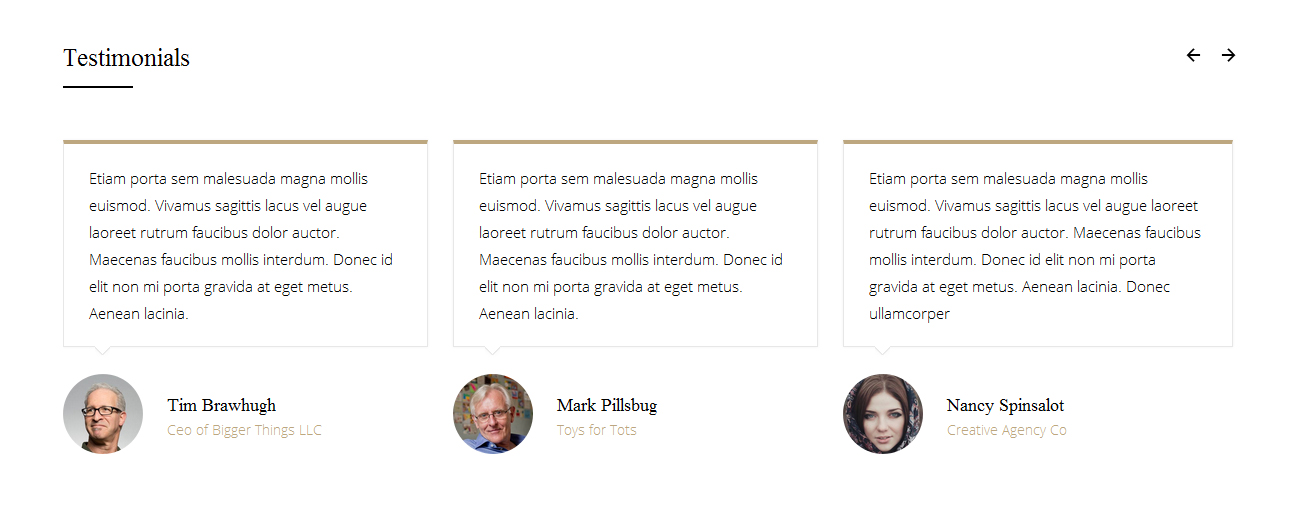
Testimonials:
This area uses the S5 Tab Show module published to the bottom_row2_1 position. The code we used for the s5tab_3 and s5tab_4 position is listed below. For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
Code Used:
<div class="s5_testimonialareas_3">
<div class="s5_testimonialareas">
<div class="s5_testimonialareas_inner">
<div class="s5_testimonialareas_inner2">
Etiam porta sem malesuada magna mollis euismod. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Aenean lacinia.
<div class="s5_testimonialareas_downarrow"></div>
</div>
</div>
<br>
<img src="images/testimonial1.jpg" alt="testimonial 1" class="s5_testimonialimage"/>
<span class="s5_font_highlight2 testimonialname">Tim Brawhugh</span><br>
<span class="s5_highlightcolor">Ceo of Bigger Things LLC</span>
</div>
<div class="s5_testimonialareas">
<div class="s5_testimonialareas_inner">
<div class="s5_testimonialareas_inner2">
Etiam porta sem malesuada magna mollis euismod. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Aenean lacinia.
<div class="s5_testimonialareas_downarrow"></div>
</div>
</div>
<br>
<img src="images/testimonial2.jpg" alt="testimonial 2" class="s5_testimonialimage"/>
<span class="s5_font_highlight2 testimonialname">Mark Pillsbug</span><br>
<span class="s5_highlightcolor">Toys for Tots</span>
</div>
<div class="s5_testimonialareas">
<div class="s5_testimonialareas_inner" style="padding-right:0px;">
<div class="s5_testimonialareas_inner2">
Etiam porta sem malesuada magna mollis euismod. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Aenean lacinia. Donec ullamcorper
<div class="s5_testimonialareas_downarrow"></div>
</div>
</div>
<br>
<img src="images/testimonial3.jpg" alt="testimonial 3" class="s5_testimonialimage"/>
<span class="s5_font_highlight2 testimonialname">Nancy Spinsalot</span><br>
<span class="s5_highlightcolor">Creative Agency Co</span>
</div>
</div>
MailChimp Newsletter:
This area uses the S5 MailChimp module published to the custom_6 module position. The below code is used in the "pre-text" area of the module in the admin.
Code Used:
<span class="s5-news-left">
<span class="s5-newsicon ion-ios-email-outline"></span>
</span>
<span class="s5-news-right">
Subscribe for <br/>
updates, news and more
</span>
Bottom Menus Area:
These are all just standard menus published to the bottom_row3 module positions. The one on the far right is a custom HTML module published to the bottom_row3_5 module position. The code for this is below
Code used:
<div class="s5_address_left"><span class="addressicon ion-ios-location"></span></div>
<div class="s5_address_right"><span class="address_wrap"> 100 Ross Municipal Drive <br>Bigtownville, CO 15237 <br><br> </span></div>
<div style="clear: both;"></div>
<div class="s5_address_left"><span class="addressicon ion-ios-telephone"></span></div>
<div class="s5_address_right">123-123-1234</div>
<div style="clear: both;"></div>
<div class="s5_address_left"><span class="addressicon ion-email"></span></div>
<div class="s5_address_right">info@campuslife.com</div>
<div style="clear: both;"></div>
Bottom Logo:
This is an image that is set in the index.php file. The file name is /images/s5_logo_bottom.png. You can edit this in the images folder of the template.







Features at a glance